Markdown on VScode
個人的に見かけることが多くなってきたのでMarkdownの使い方を軽く説明します。
VSCodeを使うので予め入れておきましょう。
サクラエディタなどの単なるテキストエディタよりはさすがに重いですが、他のIDEと比較して動作が軽いイメージです。
安心(?)のMicrosoft製!
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
書き始めよう!
- Markdown All in One
これで下記のmd拡張子のファイルがマークダウン文書として編集できるようになる。
******.md
プレビュー付き、目次(Table of Contents)作成機能付き。
Ctrl + Shift + v # プレビュー Ctrl + Shift + P → 「Create Table Of Contents」実行 # 目次作成

見た目はちょっと微妙だけど、見出しやリンクなどが変換されてます。
あとはmdファイルを作成してVSCodeで書いていくだけ!簡単!
Markdownの記法は?
マークダウンの記法は基本的なものからhtmlタグを展開してくれるものなど多いので割愛。
チートシートをまとめてくれているので参照のこと。
(https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet)
エディタのプラグインやブログサイトによっては非対応の記法があるが、
下記はどこでも使えるイメージ。何が対応してるかはプレビュー機能やHTML出力機能を使って確かめよう。
- 箇条書き - or *
- 見出し #
- 水平線 ---
- リンク
- コードブロック ```
- ```rubyなど言語指定したときのコードハイライト機能まではサポートされてない場合も多い
- 引用 >
- テーブル
テーブルを恐れるな!
後は基本的には慣れだが、Markdownの面倒な部分としてテーブル作成がある。
表を作成する際は|や:---:を大量に使って体裁を整えねば編集も難しい。
そこで下記を導入してみる。
Excelを始めとする表計算ソフトのセルコピーをすると マークダウンのテーブル記法に変換貼り付けしてくれる。良い!
コピペ動作確認ができたソフト
- Microsoft Excel
- Google Spread Sheet
(Evernoteの表はコピペできませんでした)
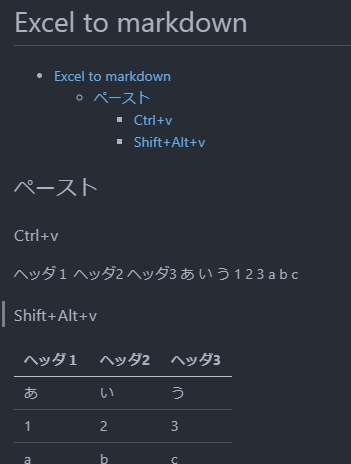
テーブル作成手順
Shift + Alt + v
### Ctrl+v (普通に貼り付け) ヘッダ1 ヘッダ2 ヘッダ3 あ い う 1 2 3 a b c ### Shift+Alt+v (Excel to Markdown table使用) | ヘッダ1 | ヘッダ2 | ヘッダ3 | |------|------|------| | あ | い | う | | 1 | 2 | 3 | | a | b | c |
テーブルを簡単にコピペ作成できた!
まとめ
Markdownを使えばただのメモからスタイル付きの文書を作成できます。
ただのテキストメモとしてまとめるより、Markdownで書いた方が見やすい文書を作成できるので、
普段のメモ使いにもおすすめです。
WEBサービスによっては ## や - の後にスペースを打つと勝手に見出しや箇条書きに変換してくれるものもあるため、
覚えとくとノート系サービス使う際にも役立つ、かも。
.mdを書いてmarkdown記法を布教しよう。